欢迎来到本人的部落格教学哦!
很多人使用了 Blogspot 来开部落格,在 Customize 它的 Layout 以 Add a Gadget 的时候,觉得模板中可以加插件的地方很少,造成的结果就是可以美化的地方变少了,少了更自定义设计的满足感。
对于不知什么是 Gadget 的朋友们,这里简单的介绍一下。这个插件,可以根据不同部落客们的个人要求而增添,在部落格文章旁,使用增加插件的方式可以置放额外的功能,如 Slideshow,照片,其他类型的文字或小应用等。
其实,Blogspot 的很多模板的很多元件都默认关闭,您必须修改模板代码以开启它。
一开始,您在 Page Elements 页面,您会看到模板及各元件显示出来。
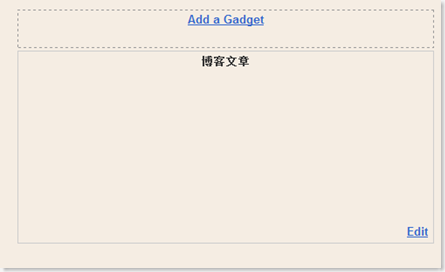
如图显示,这个是模板的部分图片实例,博客文章,其实这个元件,的上面或下面可以再增加 Gadget 的哦,但您必须找到代码,并修改一个参数才能实现,好了,我们现在就开始了。
首先,在上面导航栏寻找 "Edit Html" 并点击,就会跳到编辑 HTML 代码的页面。
如果您熟悉 HTML 代码,这点一定难不倒您,若您不会 HTML 代码也不用紧。
现在呢,本人想要打开博客文章的加插件的特性,首先,找到以下代码。要注意的是,您的模板和本人的模板代码稍微会有所不同,但基本上还是一样的。
寻找 title='博客文章',您或许就会找到类似以上的代码。
找到了这段代码,最重要的是需要看上面一行的参数 showaddelement,这个参数默认是放 “no”,我们的目的是要把它改成 yes。
改成 yes 之后,点击右下角橙色的按钮,Save a Template。
之后,再回去 Page Elements 页面。
您就会发现在“博客文章”上面,就出现了 Add a Gadget 了,自此,您就可以随意添加插件了哦!!!
聪明的您,肯定想到了吧,就搜索全模板代码的 showaddelement 参数,把他们的值全部改成 yes,哈哈!!!
谢谢支持我的部落格教学。欲阅读更多的教学,请来到这里:http://fyhao.blogspot.com





没有评论:
发表评论