The author fyhao has written a Java program when he was very boring.
It is a showFadeMessage java program, a paint panel, with a thread to control the animation.

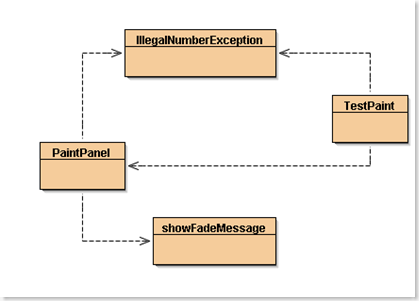
Figure A UML Diagram
PaintPanel.java
import java.awt.*;
import javax.swing.*;
import java.awt.event.*;
public class PaintPanel extends JPanel implements MouseListener, MouseMotionListener {
private int x,y,w,h;
private showFadeMessage fadeMsg;
private controlThread t;
public PaintPanel() {
x=0;
y=0;
w=10;
h=10;
fadeMsg = new showFadeMessage("");
t = new controlThread();
t.start();
addMouseListener(this);
addMouseMotionListener(this);
}
public void setx(int x) throws IllegalNumberException {
if(x < 0 || x > 200) throw new IllegalNumberException(1);
this.x = x;
}
public int getx() {
return x;
}
public void sety(int y) throws IllegalNumberException {
if(y < 0 || y > 200) throw new IllegalNumberException(1);
this.y = y;
}
public int gety() {
return y;
}
public void setw(int w) throws IllegalNumberException {
if(w < 0 || w > 200) throw new IllegalNumberException(2);
this.w = w;
}
public int getw() {
return w;
}
public void seth(int h) throws IllegalNumberException {
if(h < 0 || h > 200) throw new IllegalNumberException(2);
this.h = h;
}
public int geth() {
return h;
}
public void paintComponent(Graphics g) {
super.paintComponent(g);
setBackground(Color.WHITE);
g.drawString("X: " + x + " Y: " + y + " Width: " + w + " Height: " + h,20,20);
g.drawRect(30,30,200,200);
g.setColor(new Color(0,0,255));
g.fillRect(x+30,y+30,w,h);
try {
if("".equals(fadeMsg.getText()) == false && fadeMsg.getGray() < 255) {
g.setColor(new Color(fadeMsg.getGray(), fadeMsg.getGray(), fadeMsg.getGray()));
g.drawString(fadeMsg.getText(), 100,100);
}
} catch (Exception e) {}
}
public void mouseExited(MouseEvent e) {
fadeMsg.setText("Mouse Exited");
}
public void mouseEntered(MouseEvent e) {
fadeMsg.setText("Mouse Entered");
}
public void mouseReleased(MouseEvent e) {
fadeMsg.setText("Mouse Released");
}
public void mousePressed(MouseEvent e) {
fadeMsg.setText("Mouse Pressed");
}
public void mouseClicked(MouseEvent e) {
fadeMsg.setText("Mouse Clicked");
}
public void mouseMoved(MouseEvent e) {}
public void mouseDragged(MouseEvent e) {
try {
setx(e.getX() - 30);
sety(e.getY() - 30);
} catch (IllegalNumberException ine) {}
repaint();
}
class controlThread extends Thread {
public void run() {
while(true) {
try {
sleep(100);
fadeMsg.setGray(fadeMsg.getGray() + 15);
} catch (InterruptedException e) {}
repaint();
}
}
}
}
showFadeMessage.java
public class showFadeMessage {
private String text = "";
private int gray;
public showFadeMessage(String text) {
this.text = text;
gray = 255;
}
public void setText(String text) {
this.text = text;
setGray(0);
}
public void setGray(int gray) {
this.gray = gray;
}
public String getText() {
return text;
}
public int getGray() {
return gray;
}
}
IllegalNumberException.java
public class IllegalNumberException extends Exception {
private int type;
public IllegalNumberException(int type) {
this.type = type;
}
public String getMessage() {
String r = "";
switch(type) {
case 1:
r = "The X,Y number should not be less than 0 and more than 200";
break;
case 2:
r = "The Width, Height number should not be less than 0 and more than 200";
break;
default:
r = "Unknown Exception";
}
return r;
}
}TestPaint.java
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
public class TestPaint extends JFrame implements ActionListener {
private JTextField tfX, tfY,tfW,tfH;
private PaintPanel paintPanel;
private JButton submitBtn, resetBtn;
public TestPaint() {
tfX = new JTextField(10);
tfY = new JTextField(10);
tfW = new JTextField(10);
tfH = new JTextField(10);
tfX.setText("0");
tfY.setText("0");
tfW.setText("10");
tfH.setText("10");
paintPanel = new PaintPanel();
}
public void launchFrame() {
JPanel leftPanel = new JPanel();
leftPanel.setLayout(new GridLayout(5,2,10,10));
leftPanel.add(new JLabel("X: "));
leftPanel.add(tfX);
leftPanel.add(new JLabel("Y: "));
leftPanel.add(tfY);
leftPanel.add(new JLabel("W: "));
leftPanel.add(tfW);
leftPanel.add(new JLabel("H: "));
leftPanel.add(tfH);
leftPanel.add(submitBtn = new JButton("Submit"));
leftPanel.add(resetBtn = new JButton("Reset"));
submitBtn.addActionListener(this);
resetBtn.addActionListener(this);
Container con = getContentPane();
con.setLayout(new BorderLayout());
con.add(leftPanel, BorderLayout.WEST);
con.add(paintPanel, BorderLayout.CENTER);
}
public void actionPerformed(ActionEvent e) {
if(e.getSource() == submitBtn) {
try {
paintPanel.setx(Integer.parseInt(tfX.getText()));
paintPanel.sety(Integer.parseInt(tfY.getText()));
paintPanel.setw(Integer.parseInt(tfW.getText()));
paintPanel.seth(Integer.parseInt(tfH.getText()));
paintPanel.repaint();
} catch (NumberFormatException nfe) {
JOptionPane.showMessageDialog(null, "Please ensure that there is no illegal value in the textfield");
} catch (IllegalNumberException ine) {
JOptionPane.showMessageDialog(null, ine.getMessage());
}
}
if(e.getSource() == resetBtn) {
tfX.setText("0");
tfY.setText("0");
tfW.setText("10");
tfH.setText("10");
}
}
public static void main(String args[]) {
TestPaint test = new TestPaint();
test.setTitle("Controlling Paint Program");
test.launchFrame();
test.setSize(500,300);
test.setVisible(true);
test.setResizable(false);
test.setLocationRelativeTo(null);
test.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
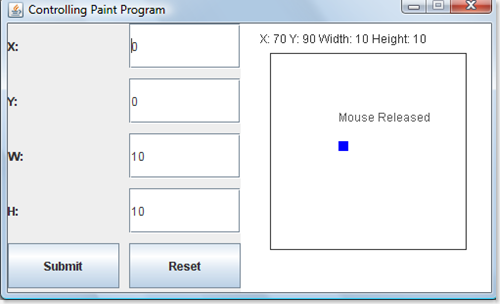
Screen shot:

Figure B Screen shot of the paint program
Function:
Four textfield with X-axis, Y-axis, weight and height of the blue box. Whenever a user click the "Submit" button, the blue box at the right will change to its position and also change the size depend on the value the user entered. And also a "Reset" button to reset the value of the textfield.
At the right screen, as we can see the position and the size's data of the blue box. In the center of the right screen, we can see the message shown with bright text, but it will fade to invisible, in animation slide. Whenever the user's mouse move out move in it will show the messages...
And also the user capable of drag the blue box and the data at the top will change automatically.





